Este tutorial implementa un Widget de UE4 para visualizar el análisis de espectro generado en el tutorial anterior (Part 3: Frequency spectrum), válido tanto para plataforma Win64 como Android.
Parte 1: Configurando las rutas del proyecto
Parte 2: Usando la librería
Parte 3: Espectro de Frecuencias
Parte 4: Visualizador de espectro para UE4
Parte 5: Algoritmo detector de pulsos
Parte 6: Visualizador de pulso para UE4
El primer paso es modificar nuestra clase de C++ AudioManager y añadirla las funciones para inicializar y pedir los datos del espectro, así como la función que actualiza la instancia del sistema FMOD.
AudioManager.h
#pragma once
#include "CoreMinimal.h"
#include "SoundManager_Fmod.h"
#include <memory>
#include "UObject/NoExportTypes.h"
#include "AudioManager.generated.h"
UCLASS(Blueprintable, BlueprintType)
class TUTORIAL_SPECTRUM_API UAudioManager : public UObject
{
GENERATED_BODY()
public:
UFUNCTION(BlueprintCallable, Category = Init)
int32 InitializeManager();
UFUNCTION(BlueprintCallable, Category = Init)
int32 InitSpectrum_Linear(const int32 numBars);
UFUNCTION(BlueprintCallable, Category = Init)
int32 InitSpectrum_Log(const int32 numBars);
UFUNCTION(BlueprintCallable, Category = Actions)
int32 PlaySong();
UFUNCTION(BlueprintCallable, Category = Actions)
void PauseSong(bool unPause);
UFUNCTION(BlueprintCallable, Category = Actions)
void Update();
UFUNCTION(BlueprintPure, Category = Access)
const FString& GetSongName() const;
UFUNCTION(BlueprintCallable, Category = Access)
void GetSpectrum_Linear(TArray<float>& frequencyValues, const int32 effectiveBars);
UFUNCTION(BlueprintCallable, Category = Access)
void GetSpectrum_Log(TArray<float>& frequencyValues, const int32 effectiveBars);
UAudioManager();
~UAudioManager();
private:
std::unique_ptr<SoundManager_Fmod> _soundManager;
FString currentSongName;
};Y la implementación de las nuevas funciones:
AudioManager.cpp
void UAudioManager::Update()
{
_soundManager->update();
}
int32 UAudioManager::InitSpectrum_Linear(const int32 maxBars)
{
return _soundManager->initializeSpectrum_Linear(maxBars);
}
void UAudioManager::GetSpectrum_Linear(TArray<float>& frequencyValues, int32 numBars)
{
frequencyValues.Init(0.0, numBars);
_soundManager->getSpectrum_Linear(frequencyValues.GetData());
}
int32 UAudioManager::InitSpectrum_Log(const int32 maxBars)
{
return _soundManager->initializeSpectrum_Log(maxBars);
}
void UAudioManager::GetSpectrum_Log(TArray<float>& frequencyValues, int32 numBars)
{
frequencyValues.Init(0.0, numBars);
_soundManager->getSpectrum_Log(frequencyValues.GetData());
}Blueprints
Vamos a reutilizar los mismos blueprints del tutorial Parte 2: Usando la librería con los que montamos un reproductor básico.
GameBP no necesita modificaciones, pero UI_Player ahora deberá contener el visualizador del espectro.
Necesitamos dos widgets mas, uno para controlar la barra y otro para controlar el espectro (el cual va a ser un contenedor widgets de barra).
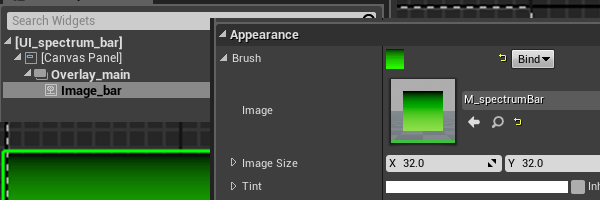
Widget de Barra
Nuestro widget de barra necesita una imagen cuya altura se vera modificada según un valor de progreso.
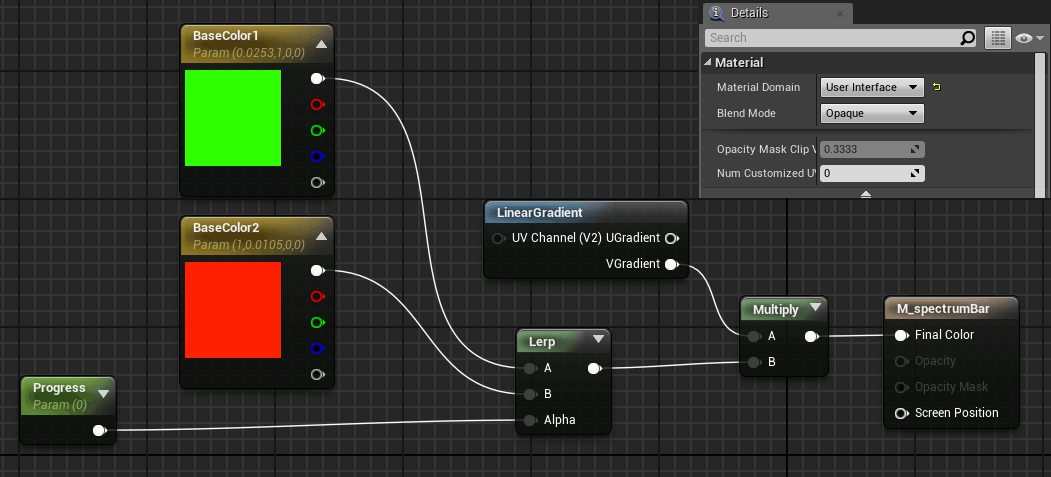
Para hacerla más vistosa podemos crear un material para cambiar el color de la barra en relación a su progreso, interpolando entre dos colores. El material para controlar el color de esta imagen puede verse aquí:
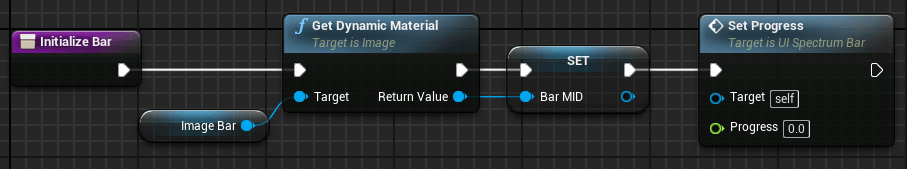
Crearemos una Instancia Dinámica del Material en la inicialización de la barra.
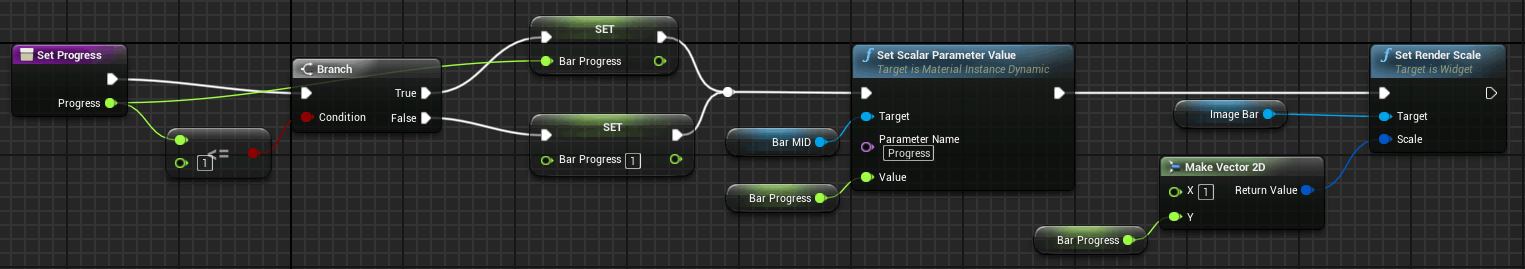
En la función setProgress estableceremos el valor del material para actualizar el color de la barra y aplicaremos el factor de escala de la componente Y de la imagen para definir su altura.
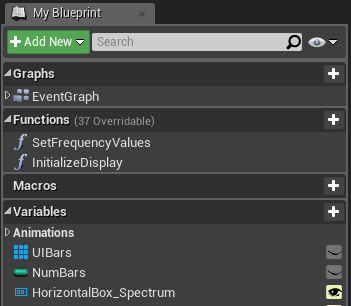
Widget de Espectro
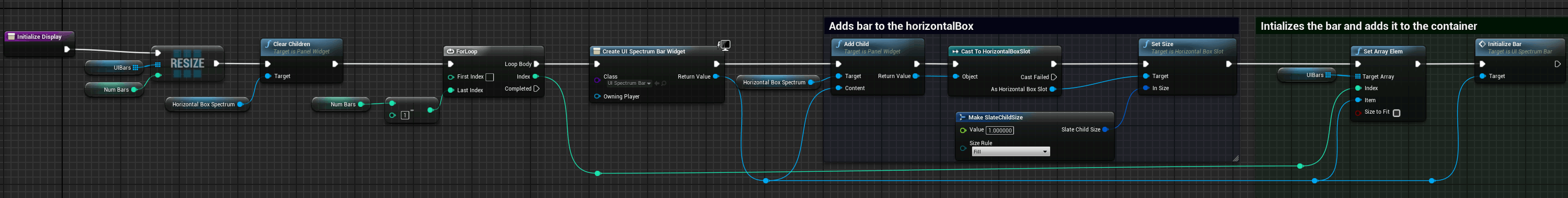
El widget de espectro tiene un contenedor de widget de barras para que sea más fácil en acceso a estas.

El widget de barra se añade de manera dinámica al contenedor durante la inicialización.

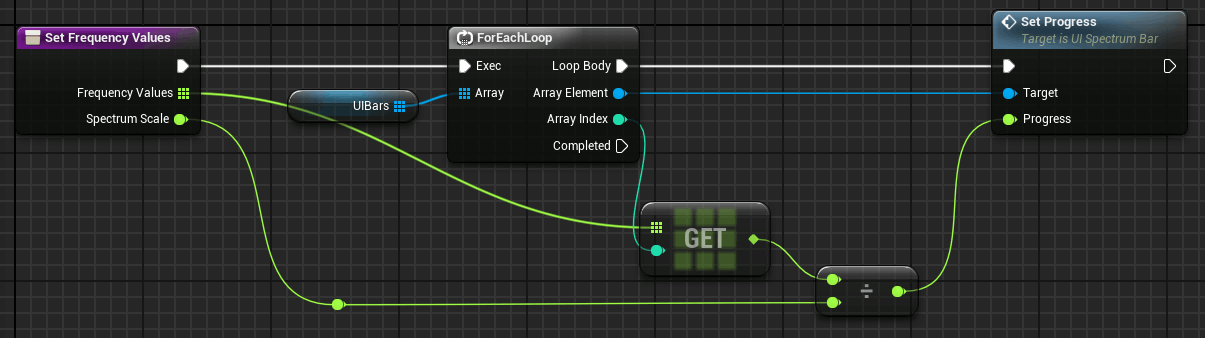
La función que utilizaremos para establecer las nuevas frecuencias a las barras tiene un parámetro de entrada para ajustar la altura del espectro al tamaño de ventana deseada.
Widget del reproductor
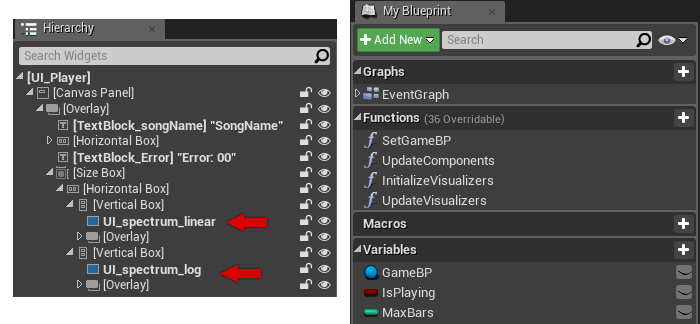
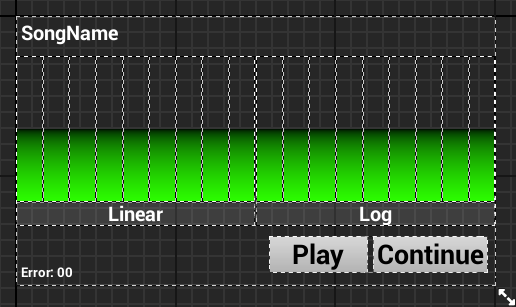
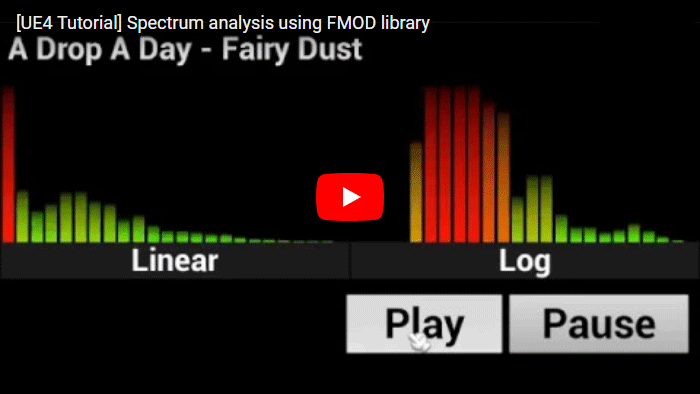
Ahora podemos añadir dos espectros a nuestro UI_player, uno para el espectro lineal y otro para el logarítmico.
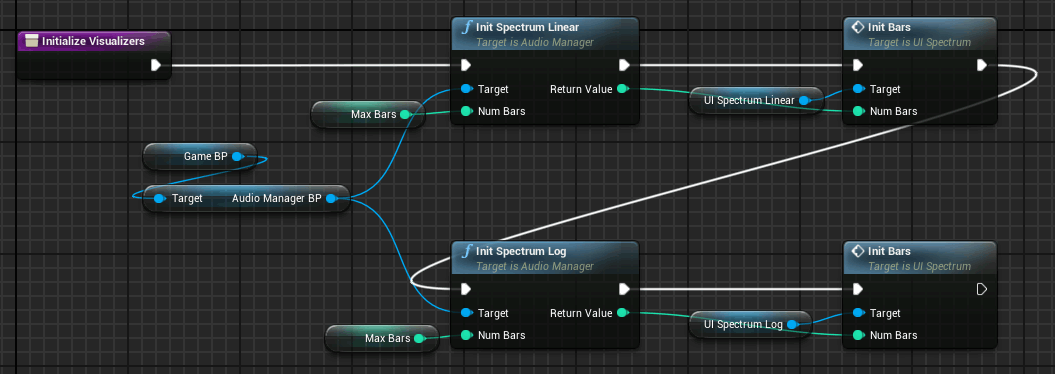
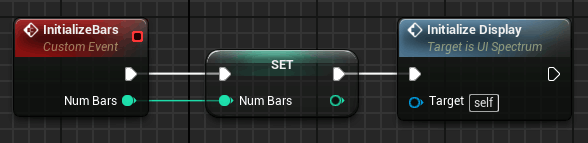
Para ello simplemente buscamos el tipo de widget UI_spectrum en la paleta de componentes de la pestaña de Diseño y la añadimos directamente a la jerarquía. Vamos a añadir dos funciones mas al widget, una para inicializar ambos espectros y la otra para actualizarlos.(InitializeVisualizers y UpdateVisualizers).
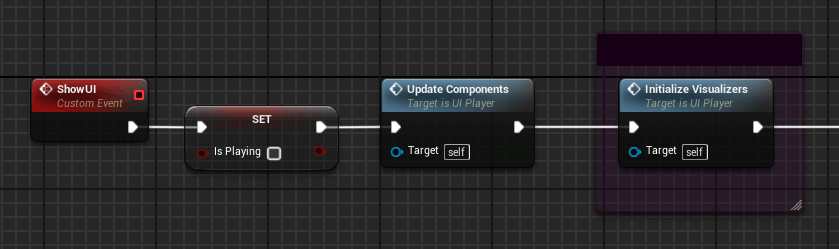
Podemos llamar a la inicialización de los espectros cuando se muestre el widget del reproductor.
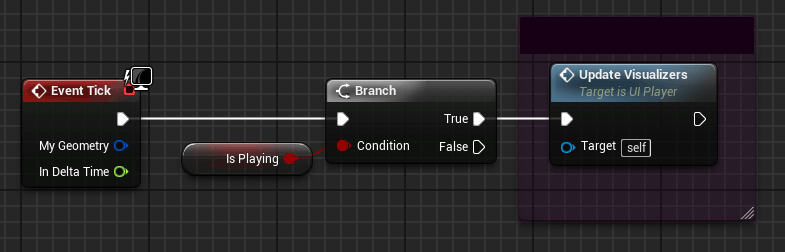
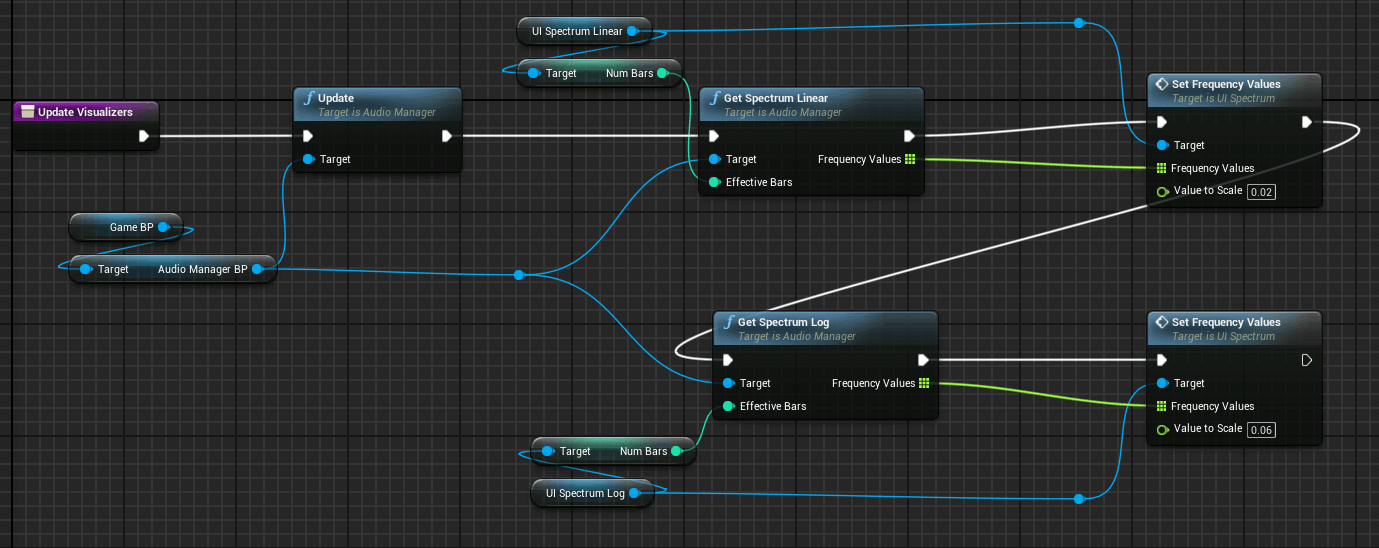
Para actualizar los datos de los espectros tendremos que añadir el nodo Update de nuestro AudioManager para actualizar los datos del DSP de FMOD y entonces llamar a los nodos getSpectrum , según el tipo de espectro,para obtener la nueva información de sus barras.
Ahora ya tenemos un visualizador de espectro de frecuencias totalmente funcional tanto para plataforma Win64 como Android.
Tutorial files
2020/06/22 – Actualizado a Unreal Engine 4.24
Ayudanos con este blog!
El último año he estado dedicando cada vez más tiempo a la creación de tutoriales, en su mayoria sobre desarrollo de videojuegos. Si crees que estos posts te han ayudado de alguna manera o incluso inspirado, por favor considera ayudarnos a mantener este blog con alguna de estas opciones. Gracias por hacerlo posible!