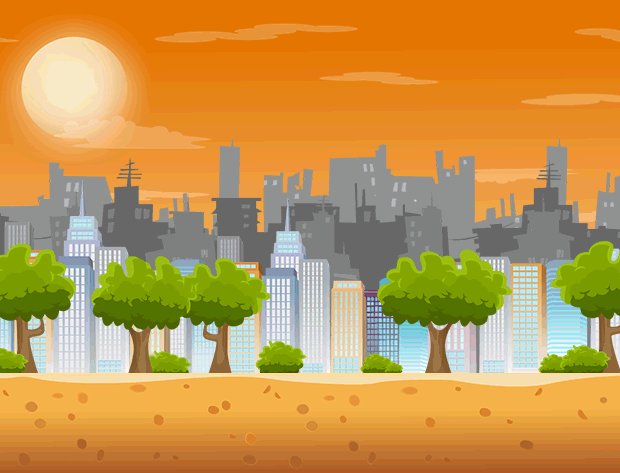
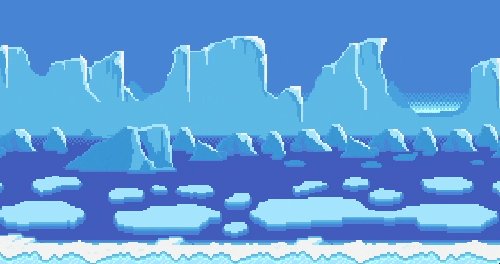
With this tutorial we are going to create a 2D parallax scrolling background using Unreal engine 4 materials.
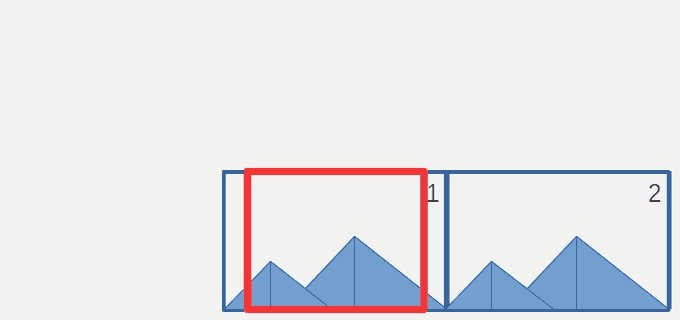
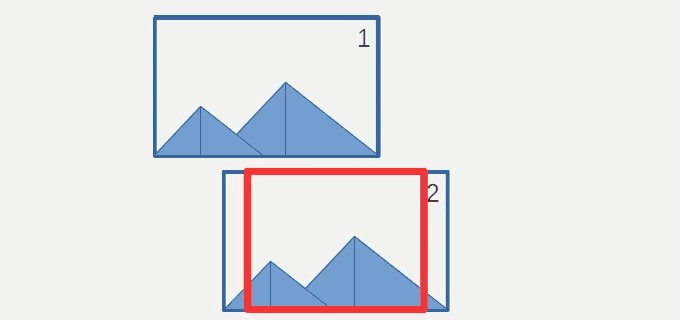
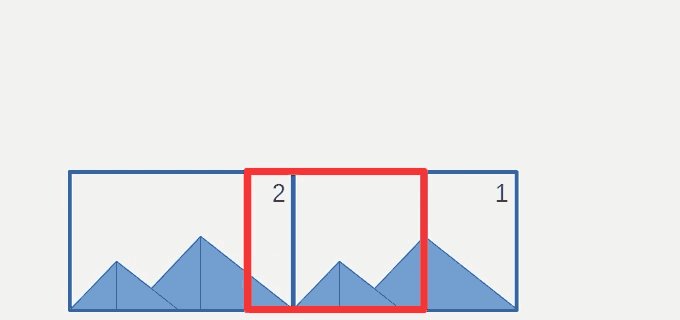
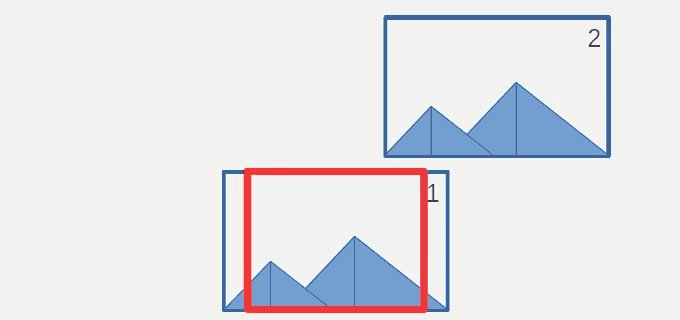
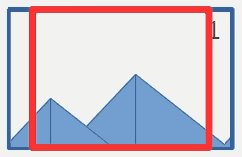
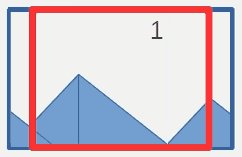
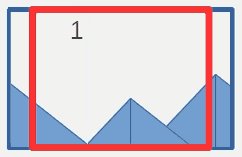
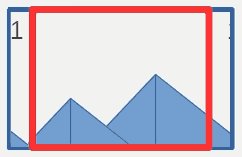
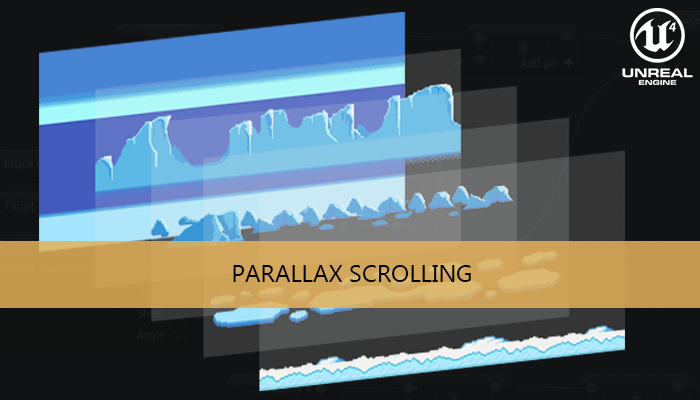
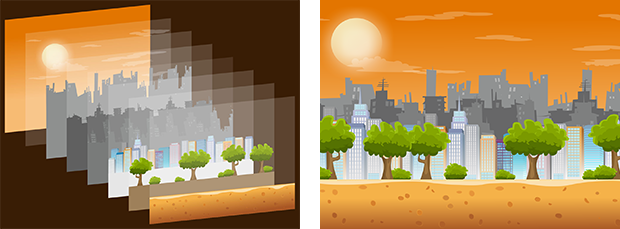
Parallax scrolling, is a technique where background images move by the camera slower than foreground images, creating an illusion of depth. The most common method used is the Layer method, where multiple layer background can be scrolled independently in horizontal and vertical directions and composited on one another, simulating a multiplane camera.
A game can produce parallax by simply changing each layer’s position by a different amount in the same direction. Layers that move more quickly are perceived to be closer to the virtual camera.

One way to save resources is implement a looping bitmap with two wider images than the screen, when the first image comes out of the screen it can be appended to the second image by the other side.

In this tutorial we are going to use other method, the UV mapping displacement. With this method we only need one image object, we are going to move the texture of the image object instead of move the image over the scene.

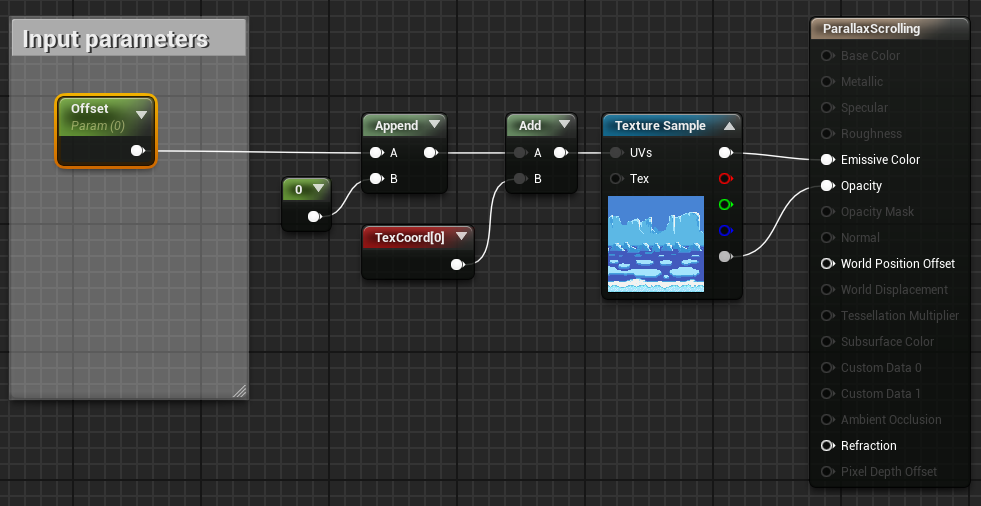
In a previous tutorial (Transitions effects part 2), we had already used the UV displacement, we can start using part of the knowledge of this tutorial. The vector displacement for horizontal scrolling is (offset, 0), where offset is a float in range [0,1].
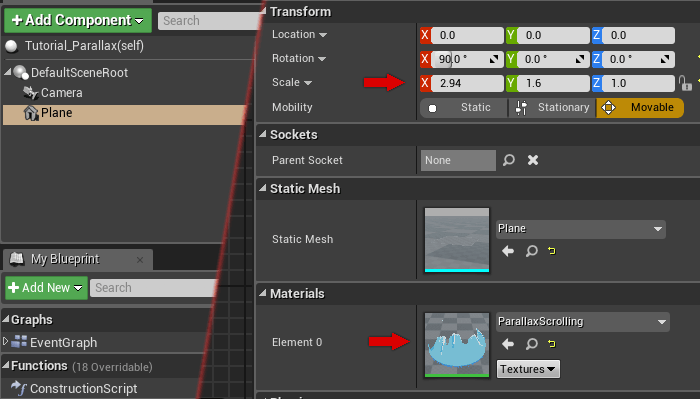
Now we can create a surface to apply our material, a plane is a good mesh for this, just remember to scale it with the same aspect ratio than the image to avoid a background deformation.

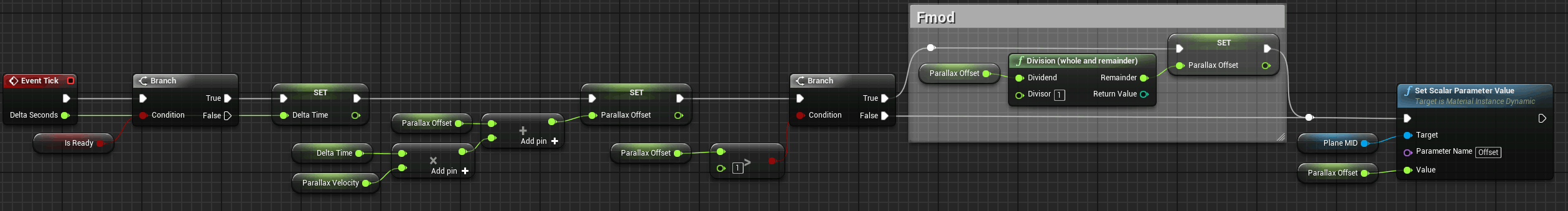
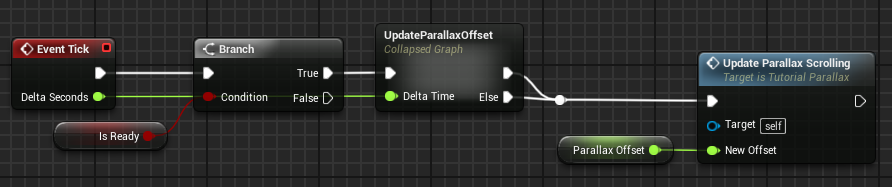
The parallax offset value will be increased in each tick call making a loop to maintain a range between 0.0 and 1.0. The Tick Event for the actor would be like this:

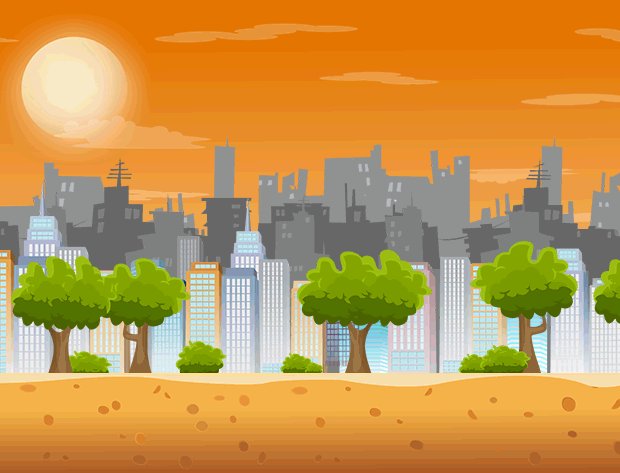
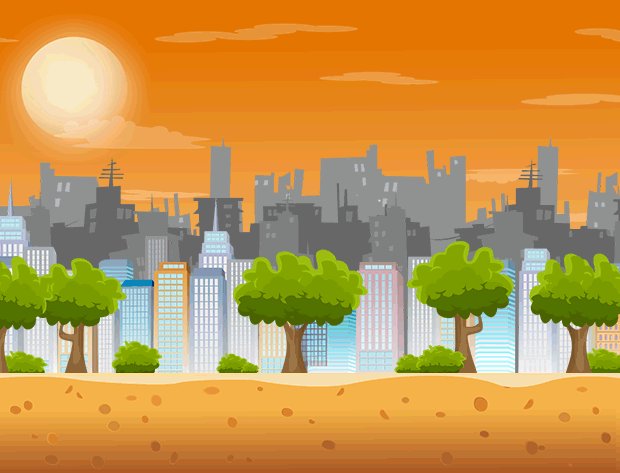
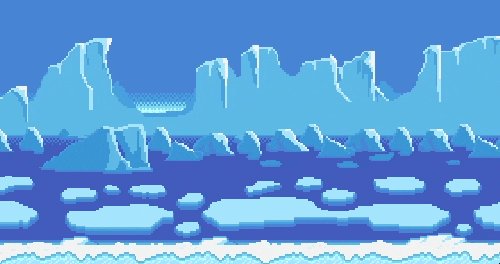
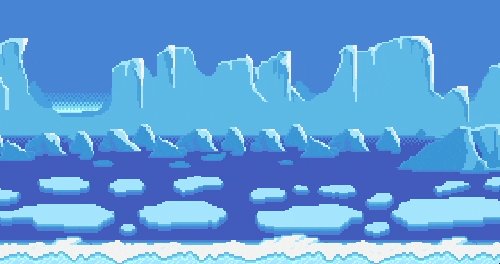
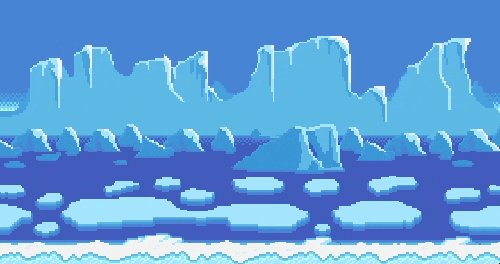
We can repeat the same process for each background creating one plane for each layer and one Material Instance Dynamic and assigning the UV offset value independently, but it can be a bit messy.
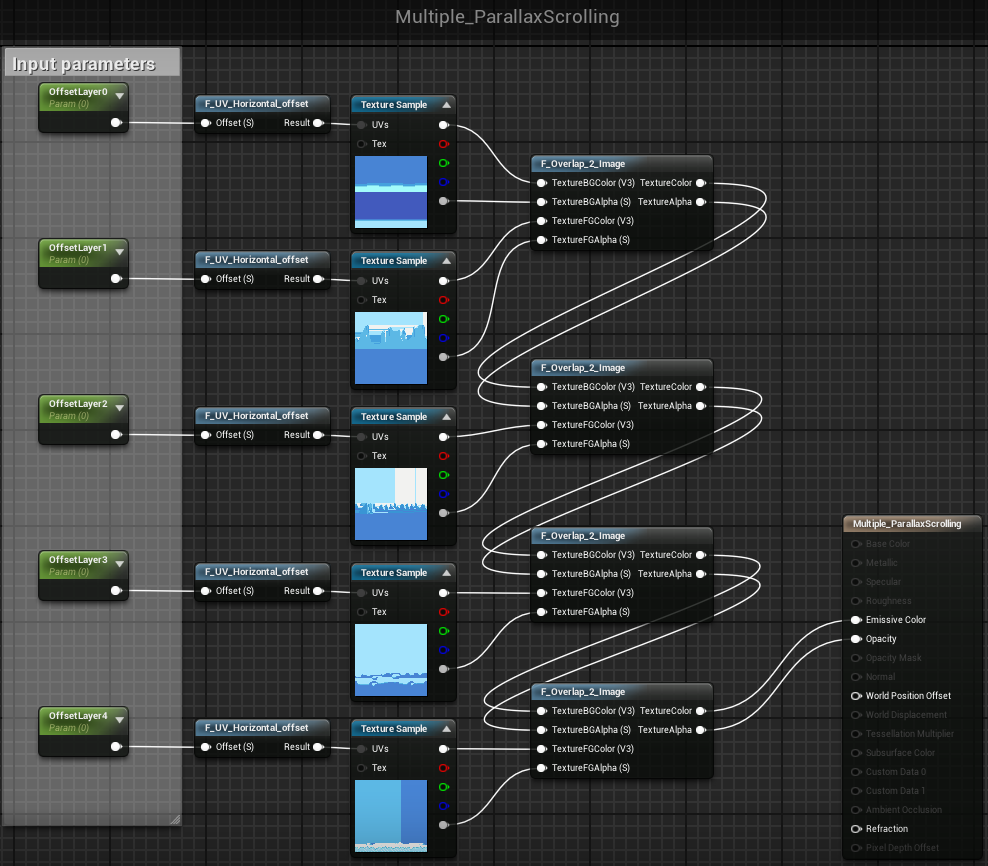
The best way is to modify the previous material to work with multiple layers. To do this in the clearest way we will create two material functions, if you don’t know how to do it take a look at How to create Material Functions.
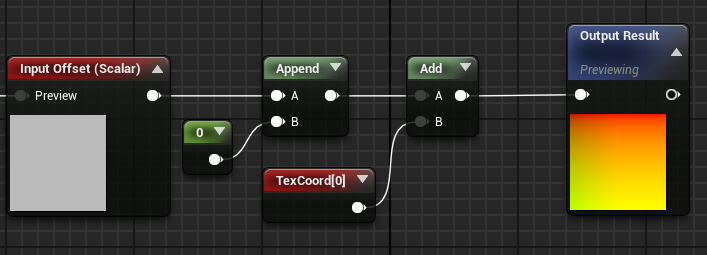
The first one is to encapsulate the previous texture coordinates displacement.
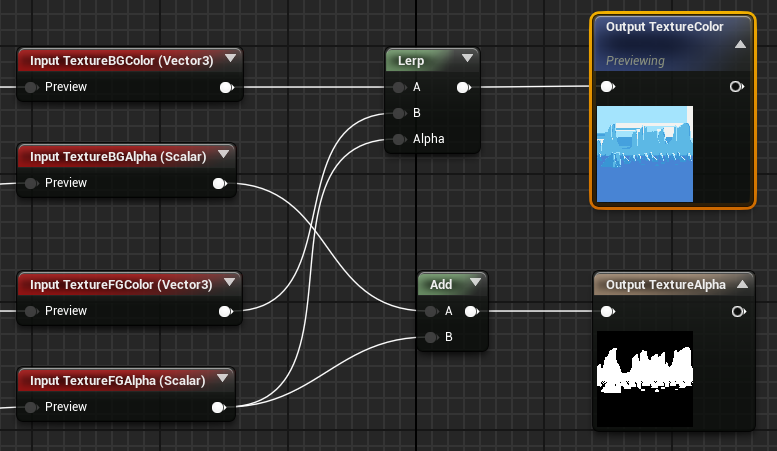
The second one is to overlap 2 textures taking into account the value of the Alpha channel.
Now the Material, we will set one input scalar parameter for each layer and one Texture Sample Node to store the Original Texture Layer too.
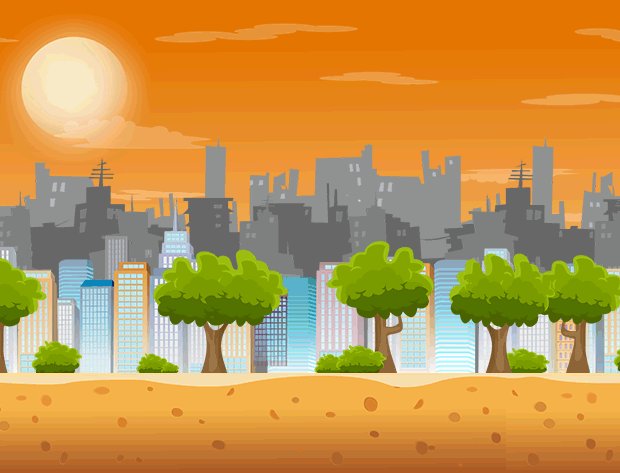
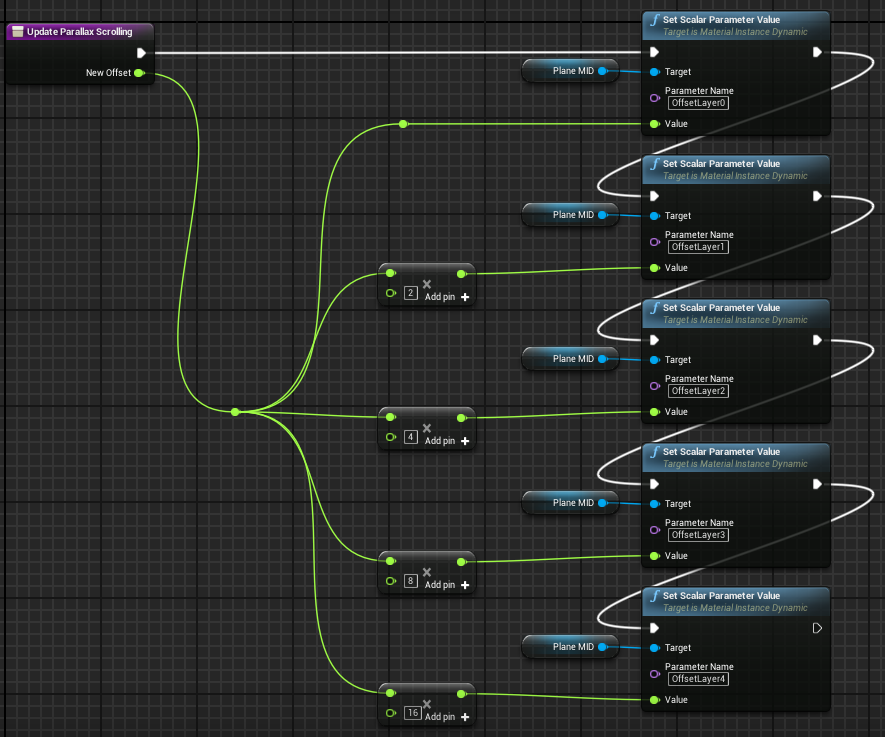
To update the Dynamic Material Instance we can create a function to set the velocity of each layer in function of their “Z-Order”. Foreground layers moves faster than background layers.
Now the final result is:

Tutorial files
You may also like:
Support this blog!
For the past year I've been dedicating more of my time to the creation of tutorials, mainly about game development. If you think these posts have either helped or inspired you, please consider supporting this blog. Thank you so much for your contribution!

















I was able to get the parallax going. Thanks! However I am trying to modify the code so that the parallax moves based on the players movement. I will more then likely have the background fixed on the player character but allow the background to move in whatever opposite direction the player is going.